
According to Google, it uses the rel=”alternate” hreflang=”x” attributes to serve the correct language or regional URL in search results.
With just a few extra lines of HTML markup, Google and other major search engines will allow you to specify the languages and countries that pages on your international website are catered to.
The hreflang tag is an often overlooked element of website localisation and one that is likely to have an impact on a site’s SEO. And it’s not just small ecommerce businesses that neglect to add the tag to their international websites.
For instance, Gap, the American multinational clothing and accessories retailer, sells to over 200 territories and has it’s EU website translated into four languages for 25 different regions but has not implemented the hreflang tag. Similarly, American Apparel has a website available in over 10 languages and has also neglected to include the hreflang tag for alternate language pages.
What is hreflang?
The hreflang tag (also referred to as rel=”alternate” hreflang=”x”) tells search engines which country a specific page is intended for, which language it is written in and provides alternatives for the same page intended for other countries and languages. It can also provide information on the default country and language if the search engine is unable to decide which version to present (or if the page is not targeting a specific country or language).
It is one of the many ways that Google determines the content that is presented to users in various different territories. Google uses several other elements to determine a website’s targeted country and language, such as the site’s domain, if it using a ccTLD (country code top level domain) such as domain.fr or domain.de for example, the Geo-targeting setting in the Search Console, the IP address of the web server, physical addresses, telephone numbers and currencies on pages and even the geographical spread of links from other websites and their individual IP addresses, ccTLDs etc.
This signal will help Google increase the relevance of content it serves to users in various regions, helping reduce bounce rates, increase dwell time and, ultimately, boost conversion rates.
Hreflang tags are important because they help alleviate some of the concerns that site owners face with the publication of duplicate content. For instance, if a page on a website exists as a duplicate (or near duplicate) in English for the UK, US and Canada then providing hreflang annotations to inform search engines that these pages are not duplicates but intended for different audiences goes a long way to preventing a duplicate content penalty. For this reason, contrary to popular belief, Google recommends not using the hreflang tag along with the rel=“canonical” tag together across different language or country versions.
What does the hreflang tag look like?
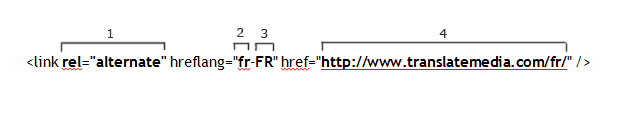
Here is an example of the hreflang tag implementation for the French homepage on translatemedia.com:
<link” rel=”alternate”hreflang=”fr-FR” href=”https://toppandigital.com/fr/” />
The markup explained:
- The rel=”alternate” markup tells Google to consider all of these pages as alternate versions of the same page
- The first two letters after hreflang indicate the language
- The last two letters indicate the country
- The URL indicates which page the tag applies to – in this case, the French homepage.
Where to insert the hreflang tag
The most common place to insert the hreflang tag is within the <head> tags in the site’s HTML header using the markup explained above. But they can also be specified in a sitemap if a site targets users in many different languages or countries. Here’s an example of what that might look like:
<url>
<loc>https://toppandigital.com/</loc>
<xhtml:link rel=”alternate” hreflang=”en-US” href=”https://toppandigital.com/us/”/>
<xhtml:link rel=”alternate” hreflang=”fr-FR” href=”https://toppandigital.com/fr/”/>
</url>
Remember you will also need to include every URL for a set of alternatives. Failure to do so can result in “no return tag” errors being presented in Google Search Console and the correct pages not being presented to international users in search results.
Also, there’s no need to combine implementation methods. So if you’re already specifying hreflang in the site’s <head> section, then there’s no need to do the same in a sitemap.
x-default hreflang
This tag is used to specify the default page when no other page is better suited. For example, it would be the page Google tries to show Spanish-speaking searchers worldwide or English-speaking searchers in Canada on google.ca.
Another use for x-default is for home pages that are not targeted at a specific language, but allow users to select their preferred country and language instead.
This is what it looks like:
<link” rel=”alternate”hreflang=”x-default” href=”https://toppandigital.com/” />
Hreflang tag examples on popular sites
Here are some examples of websites that use different international domain structures and the use of hreflang tags on their pages.

Facebook
International domain strategy: subdomains (e.g. es-es.facebook.com)
hreflang: <link rel=”alternate”hreflang=”es-es” href=”https://es-es.facebook.com” />

ASOS
International domain strategy: mixed – subfolders and separate domains
hreflang: <link rel=”alternate” hreflang=”fr-FR” href=”http://www.asos.fr/”/> <link rel=”alternate” hreflang=”it-IT” href=”http://www.asos.com/it/”/>

Tripadvisor
International domain strategy: separate domains
hreflang: <link rel=”alternate” hreflang=”en-CA” href=”http://www.tripadvisor.ca” />

Kickstarter
International domain strategy: URL parameters
hreflang: <link rel=”alternate” href=”https://www.kickstarter.com/?lang=de” hreflang=”de” />
You’ll noticed that ASOS uses a mixed domain structure with some regions such as Australia using a ccTLD and others such as the USA on a subdomain. This allows the brand to locate their US and Australian web servers servers closer to their target market to improve page load times while still taking advantage of the benefits that hreflang provides – which is a very smart move.
It’s worth noting that while both Google and Yandex recognise the hreflang tag, Bing uses the http-equiv=“content-language” meta tag. It acts in the same way and is also placed in the <head> section of your pages.
Conclusion
Whichever domain or URL structure you choose, it’s important to signal to search engines that the language variations of your site aren’t duplicates and provide suggestions on the pages you’d like to rank for alternative languages in different countries. This allows for better control over the pages that you’d like to rank in your target market.
Implementing the hreflang tag into your site’s HTML or XML sitemap is a quick way of helping Google and other search engines to display the most relevant pages in the target user’s language in search results.














